Веб-дизайн 2016: пять примеров

Пять примеров интересных решений, которые используются в дизайне сайтов текущего года.
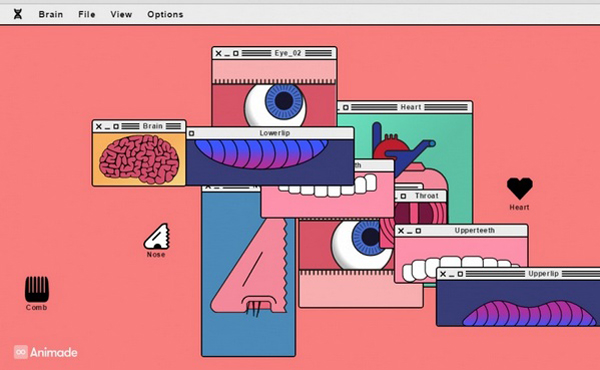
Назад в 80-е
В этом году броские и странные цвета 80-х возвращают себе позиции трендовых. Уже в 2015 эти яркие и смелые цвета (в том числе неоновые) в сочетании с флэт дизайном активно завоевывали веб-рынок. Что ж, в 2016 им это полноценно удалось. Эта тенденция 2016-го вдохновилась еще одной особенностью эпохи смелых сочетаний – пикселизацией. При этом пиксилизируют дизайнеры всего мира теперь не только шрифты, но и фотографии. Так что настолько «плохое» качество изображений, как четкая видимость каждого пикселя теперь не просто допустима, а желательна. Определенно, это тренд, который мы уже наблюдаем в 2016.
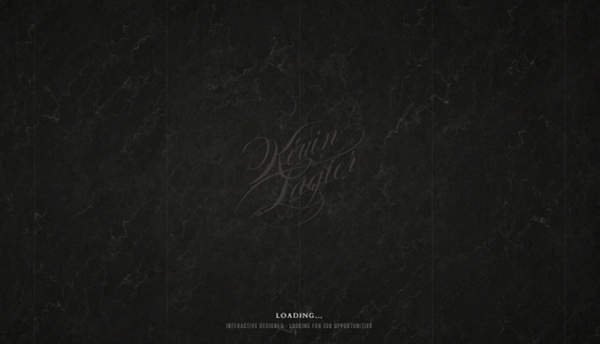
Типографика + каллиграфия
Возможно, эта тенденция символизирует своего рода слияние нашей физической жизни с жизнью онлайн: тенденции в типографике все больше и больше переполняются каллиграфией и личным почерком. По-настоящему множеством каллиграфии и еще большим количеством почерка. Этот тренд персонализированного шрифта, также как и предыдущий, начинает свое существование в 2015, в виде самостоятельного популярного течения, а в 2016 мы уже видим, как появляются каллиграфические шрифты, логотипы, визитные карточки и, конечно же, веб-сайты. В чем причина такой бешеной популярности каллиграфического почерка? Он всегда личный, индивидуальный, материальный, и самое главное – очень красивый.
Максимум минимализма
Минимализм и плоский дизайн с тонкими шрифтами упорно не выходят из рядов трендовых дизайн-элементов. В 2016 году минимализм становится еще больше минималистичным. Так что в этом году все прощаются с несколькими пунктами шрифтов и строчками в описании и приветствуют чистые, почти застывшие страницы с минимумом информации.
Карточная конструкция
Если в 2015 году был популярен макет с плоскими «плиточными» элементами, то в текущем – такой дизайн стал более глубоким. Теперь карточки функциональны и интерактивны, они имеют свойства переворачиваться, раскрываться и т.д. Функциональные карты дают возможность пользователю получить дополнительную информацию или совершить опционные действия на сайте. Можно спрогнозировать, что в скором будущем мы увидим, как эта функция еще больше расширит свои возможности, изменяя способ прокрутки электронных магазинов, а также ускоряя повсеместные функции просмотра внутренних страниц сайта.
SVG-анимация
SVG-анимация – настоящий прорыв для интерактивного веб-дизайна. Прогнозируют, что она очень быстро вытеснит Flash и станет по праву доминирующим инструментом: чистая, гладкая и бесшовная анимация завладеет большинством сайтов. Предполагается, что именно SVG-анимация решит проблемы с совместимостью веб-браузера, а также производительностью.
08.06.2016
Еще статьи по теме
- Lexus нанес имена пяти тысяч подписчиков своих групп в социальных сетях на свой кроссовер - 13.05.2016
- Брендинг и дизайн упаковки для LaViti Agrobotiga (1) - 21.01.2016
- Panasonic помог молодому художнику Покрасу Лампасу нарисовать крупнейшую в мире каллиграфию - 05.10.2015
- Ничего лишнего: известная марка испанских вин Ergo Rioja обновила дизайн этикетки - 18.07.2014
- все статьи по теме...

















Комментарии
Написать комментарий