Антитренды в UX

Мода циклична, новое – хорошо забытое старое, вчерашние тренды, так активно используемые дизайнерами, становятся сегодняшними антитрендами. Причины их неактульности могут быть разными: одни тенденции дизайна скомпроментировали себя в процессе использования, а в других случаях речь идет о техническом прогрессе, открывшем новые горизонты для дизайнеров, в третьем случае дизайнеры поддались новым течениям, напрочь забыв о функционале.
Для анализа я выбрал диджитал-дизайн в силу гораздо более быстрых изменений в этой среде наряду с более традиционным графическим дизайном.
Весь UX я условно поделил на 3 взаимосвязанных между собой блока:
- визуальный аспект;
- удобство использования;
- вербальный аспект.
ВИЗУАЛ
Клоны и дежа-вю
Повальный отказ от фотоизображений в пользу иллюстраций поначалу позволил первопроходцам выделиться за счет оригинальных картинок. Кто-то заморачивался со стилистиками, цветами, кто-то использовал иллюстрации из стоков… Но потом разливать продукты, особенно банковские, стало невозможно – количество символов, метафор, поз в финансовой отрасли очень ограничено. Это привело к появлению армии клонов монеток, копилок, символов валют, однотипных поз схематичных людей, пиктограм домов, машин, образа лаборатории с колбочками и бурлящими в них процессами.
Аналогичное развитие ситуации сейчас происходит с популярными 3D и стоковыми фотографиями.
Совет: потратьтесь один раз на качественную фотосессию и ваш продуктов точно будет визуально уникальным.
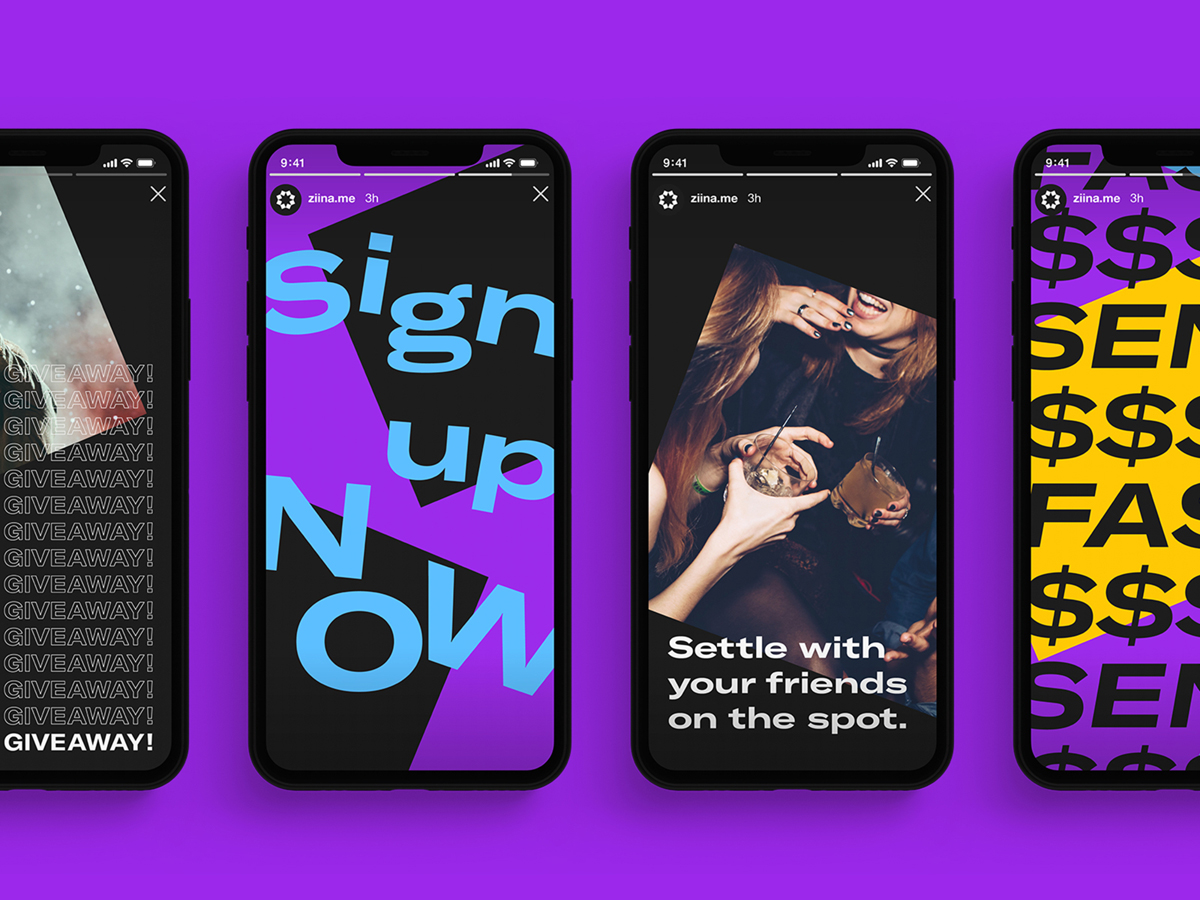
Сверхконтраст
2-3 года назад начался тренд на «кислоту»: дикие цветовые сочетания, максимальный контраст до приступов головокружения. На первых порах привлекало внимание и выделяло продукт? Бесспорно. Но перебор почти с каждым трендом приводит к естественной усталости аудитории от него. В чем опасность:
- создается визуальный беспорядок при чрезмерном использовании
- снижается лояльность пользователей, так как вещи выглядят нереально
- глаза пользователя быстро устают, что приводит к более высокому показателю отказов.
Этот тренд еще живет в социальных сетях, но на сайтах и в приложениях он точно всех утомил. Людей потянуло к природным естественным цветам, притушенным тонам и вообще не обработанным фото.
Всемирный законодатель цвета Pantone предложил пару спокойных серого и солнечного желтого цветов в качестве фаворитов 2021 года, а Dulux анонсировал тесесно-бежевый тон Brave Ground для дизайна интерьеров.
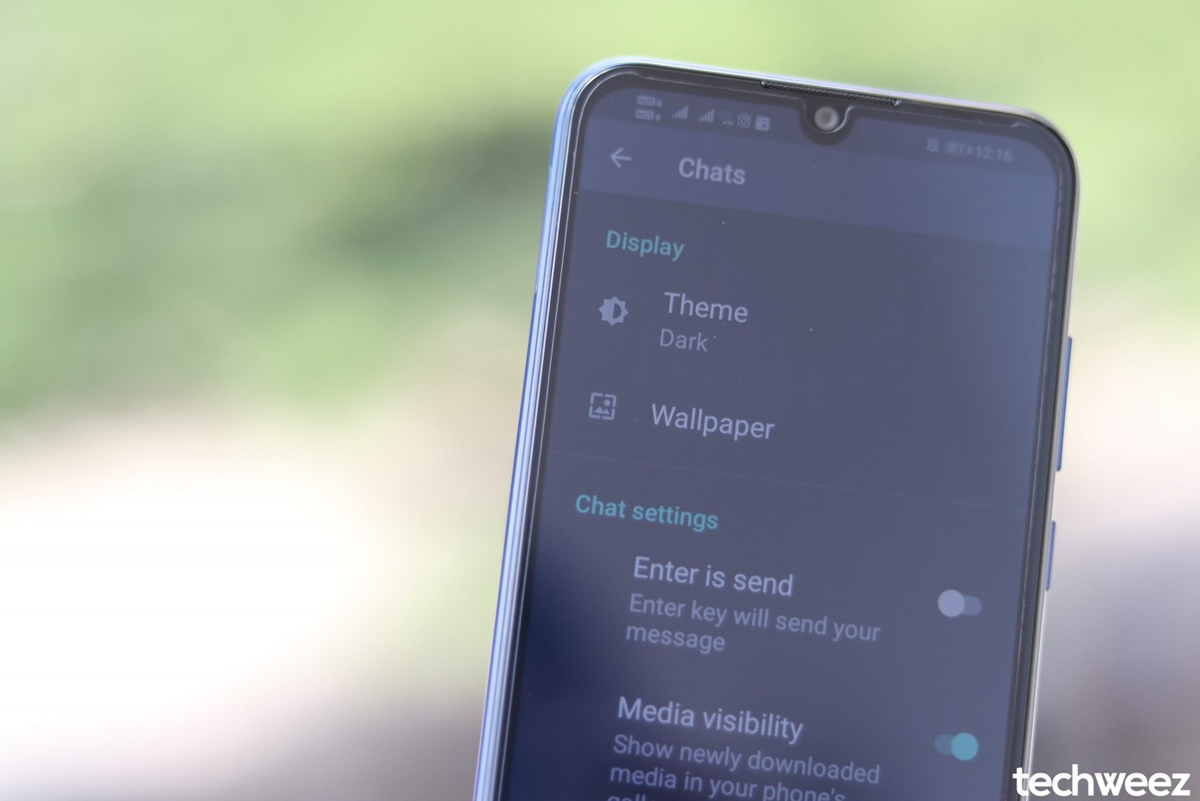
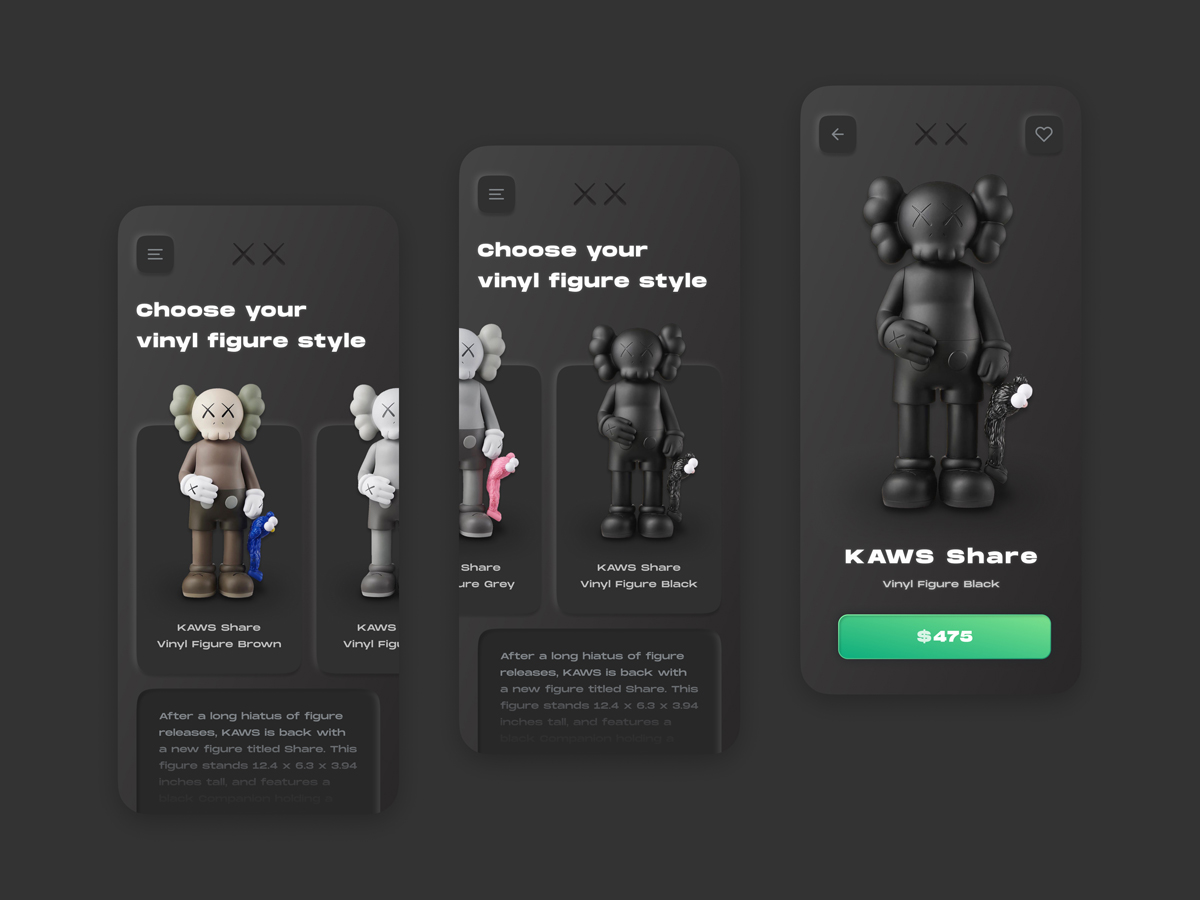
Темный режим
Пожалуй, самый мощный и самый быстротечный тренд уходящего года. Опция вполне уместна ночью или при плохом освещении, глаза действительно меньше напрягаются, и вся комната не освещается светом экрана. Но когда все стали переводить сайты и приложения в dark mode без возможности переключения на светлый или по умолчанию, то забыли просто о функционале и удобстве использования.
Темный режим был придуман только для смартфонов. Применение его для сайтов сначала выглядело стильно, но неудобно. И сейчас лендинги возвращаются обратно к светлому режиму.
Еще раз, ситуации, когда все-таки нужен светлый режим:
- для десктопа;
- в солнечную погоду;
- для чтения светлых букв на темном фоне, как правило, требуется больше времени.
Динамика
С одной стороны, все давно убедились в том, что видео-заставка во весь экран на сайте – это эффектно, но в силу тяжести подолгу подгружается, а иногда и не подгружается вовсе.
С другой стороны, соц сети сегодня явно «голосуют» за видео-контент. Это продиктовано спецификой потребления контента миллениалами –
подросшей и ставшей платежеспособной аудиторией. На анимацию и видео в разы больше отклик.
Поэтому, если вы все-таки решили использовать видео во весь экран, делайте тексты на нем читаемыми. Выбирайте подходящие шрифты, используйте затемнение экрана с видео или подложки. Как более простой и легкий вариант, используйте анимацию.
ЮЗАБИЛИТИ
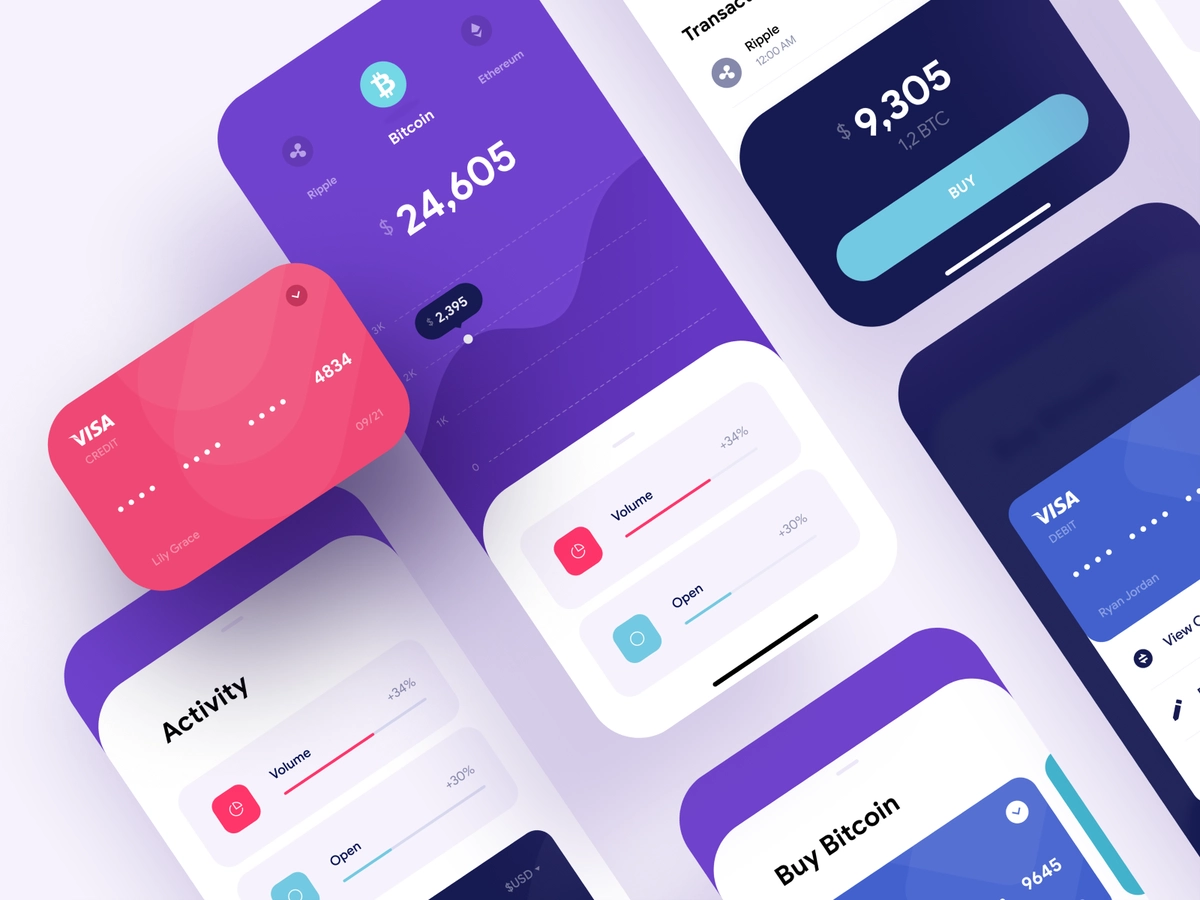
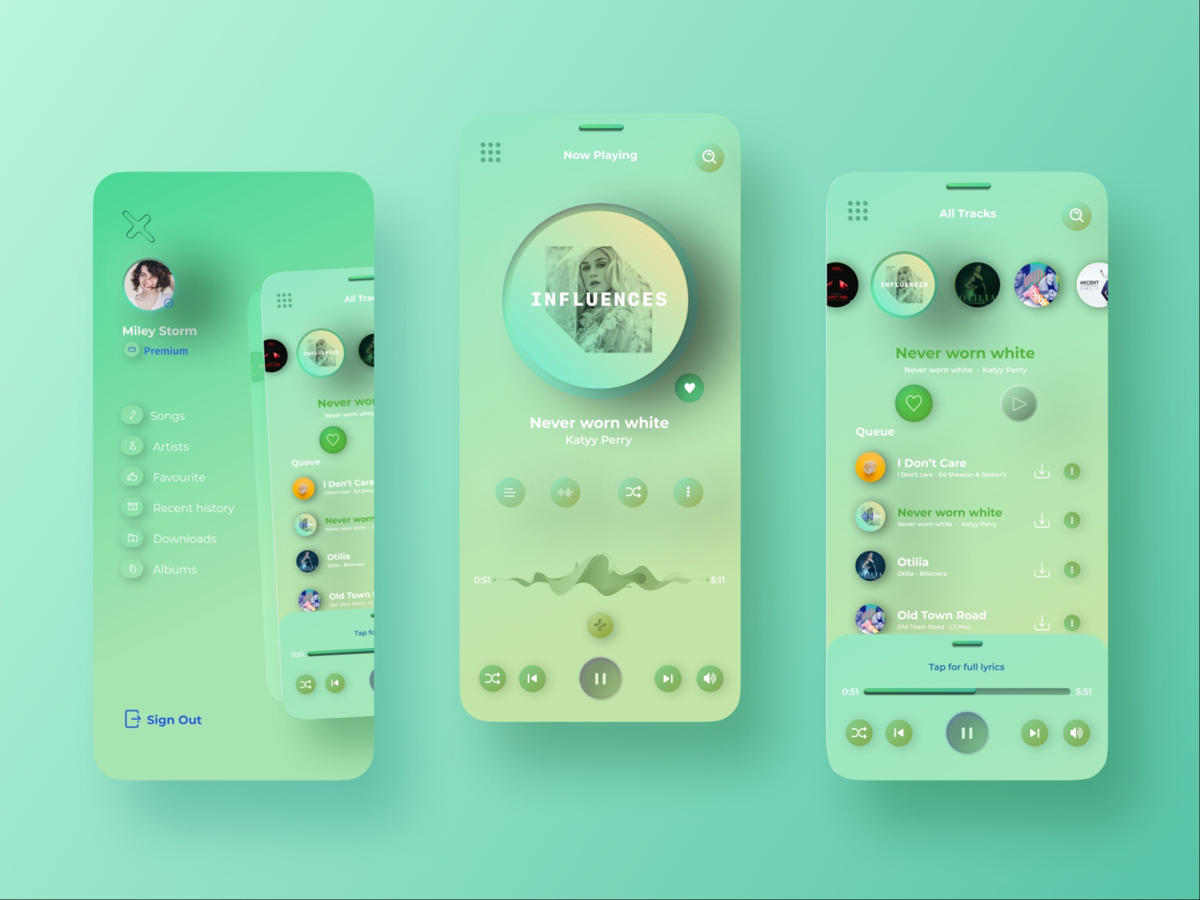
Органика
Популярная тенденция скругления острых углов выглядит дружелюбной и нравится пользователям. Плавные формы психологически воспринимаются людьми как более безопасные. Важно во всем знать меру, потому что тотальное скругление в UX:
- затрудняет понимание иерархии элементов страницы;
- приводит к путанице пользователей и более высокому показателю отказов.
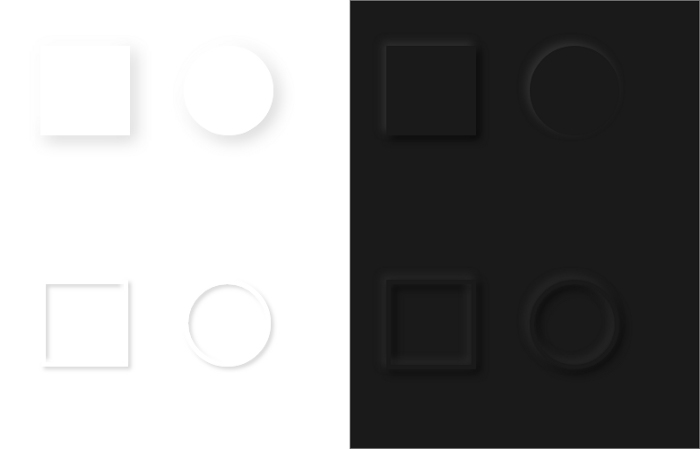
Иллюзия трехмерности
На дизайнерских площадках вроде Behance и Dribbble появляется все больше и больше интерфейсов в стиле неоморфизма (о точном определении в дизайн-сообществе еще не договорились). Смысл в том, что дизайн старается выглядеть максимально реалистично, имитируя физические объекты, например, кнопки. Поначалу смотрится залипательно, но в чем слабые стороны:
- неоморфический интерфейс вызывает проблемы у людей с сенсорными проблемами, а также слабо видящих
- проблемы с использованием могут возникнуть и у зрячих на улице в солнечный день
- все кнопки выделены одинаковыми мягкими тенями – непонятно, что главное на экране и что вообще кликабельно; отсутствует иерархия дизайна.
UX-КОПИРАЙТИНГ
Обезличивание
Крупный бизнес, а вслед за ним и весь остальной, поняли, что стандартные роботизированные ответы цифрового продукта все меньше и меньше вовлекают пользователей. Людям все больше хочется персонализированного подхода и human touch от бездушных технологий.
«Вы зарегистрированы» или «Произошла ошибка» воспринимаются совсем иначе нежели «Чувак, дай пять» или «Упс!».
В очередной раз призываю к умеренности и уместности. В процессе совершения покупки «креатив» может быть излишним. Правильней дать пользователю понять, что его корзина пуста и ей грустно.
Микротекст (или микрокопия) отличается от любого другого:
- высочайшей степенью емкости (в идеале – это одно короткое слово, которое можно поместить на кнопке);
- микротекст должен вызвать яркую эмоцию и привлечь внимание;
- микротекст должен продать продукт или направить пользователя на дальнейшие шаги максимально понятно и быстро.
10.12.2021
Еще статьи по теме
- "Рейтинг Рунета": бюджет на диджитал-проекты в индустрии питания достиг среднерыночного уровня - 11.11.2025
- Как устроен digital в Узбекистане - 06.11.2025
- Digital-индустрия и зрелые кадры: тренды наема сотрудников 45+ по данным hh.ru - 06.10.2025
- Две с половиной секунды: как брендам выжить в эпоху клипового внимания? - 05.10.2025
- Wunder Digital: как пивной бренд достиг 72% охвата в digital при строгих ограничениях - 12.07.2025
- Как сервис для заказа городских поездок Drivee громко заявил о себе, поздравив пользователей со столетием такси - 09.07.2025
- Как банки влияют на наш выбор: исследование digital-рекламы - 15.04.2025
- Исследование Adventum о digital-трендах в банковском секторе - 14.04.2025
- "Рейтинг Рунета": только 6,3% компаний, оказывающих диджитал-услуги, регулярно получают заявки через входящие звонки - 20.02.2025
- "Рейтинг Рунета" выяснил приоритеты digital-компаний - 28.01.2025
- все статьи по теме...





























Комментарии
Написать комментарий